Some years ago I started to learn Processing, a Java-like environment for creative coding. Later on, I discovered p5.js, a JavaScript library that started - I guess - as a porting of Processing to JavaScript, but now it's an indipendent project on its own.
I have been using it to create some interactive graphics and animations, but also to study equations of motion in Physics, Chaos, even to develop installations and games, and I have been enjoying it a lot.
Playground
When studying the library, I found myself copying and pasting a lot of boilerplate code, so I decided to build a collection of sketches that I could use as a catalogue of my experiments. Something similar to OpenProcessing, but with my own sketches on a local installation.
I quickly realized that it could also be useful as a learning resource for others, so I published everything online:
- p5.js Scratchpad: demo website
- Github Repository: source code
Sketches
At the moment sketches are divided in four (4) main categories:
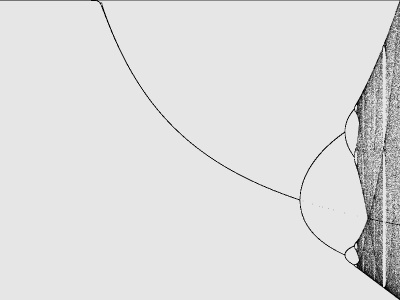
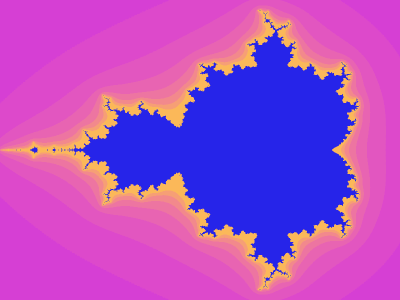
Chaos,
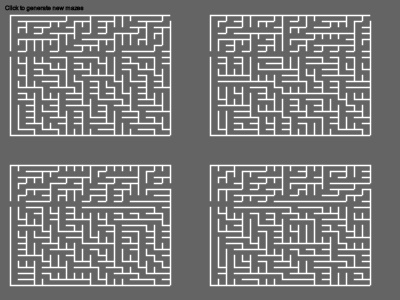
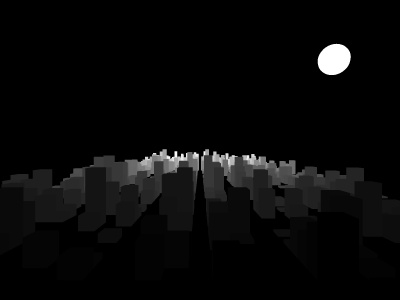
Creative,
Games
and Physics
Screenshots, or it didn't happen
Chaos



Creative



Check out all the sketches and let me know what do you think about them!